>> This team continued working on the project after the hackathon. Check it out.<<
Gratuitous deaths
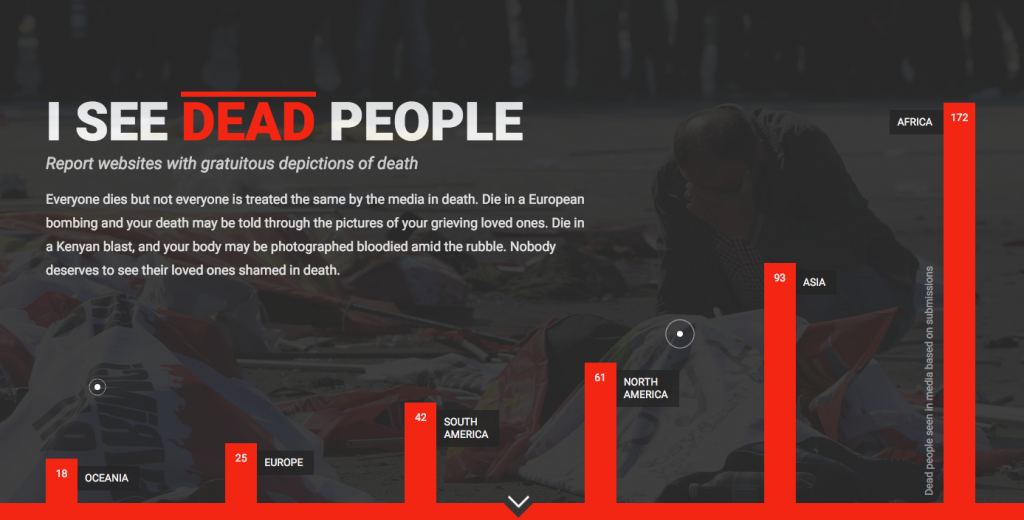
Everyone dies but in death not everyone is treated the same. We argue that internationally, media portray death in the global south much more graphically than it shows death in the global north. As a way to address this, we have created a tool that allows readers to report images of gratuitous death.
Submitted images are gathered in a database that can be used for further content analysis and advocacy.After submitting images, readers can encourage others to report images by sharing their clicktivism with friends via Twitter, Facebook. There is also an option that allows readers to click and send a pre-formatted letter to the relevant media organisation stating their concerns.
All images gathered contribute to a body count indicator. The Body counter is able to graphically represent how many dead bodies we see and which continent they are from.
TECHNIQUES USED
HTML/CSS (Sass), JavaScript for front-end,
PHP for server-side,
Git for version control,
Gulp in combination with Browserify and browser-sync for the build process,
NPM for modules
The project runs in a web browser. No installation is required and all modern browsers supported.
PROGRESS DURING HACKATHON
We were lucky that we picked a very specific task and our coder Cas was helpful in reigning in our ideas to ensure we had something finished by the end of the Hackathon. We did face conceptual challenges with handling such a deceptively dense topic.
After getting the basics down, we did re-think the narrative in the website following the Hackastory masterclass about narrative and interactive storytelling and trying to ensure users felt they could connect personally with what we are trying to do. It was pretty clear what we wanted our audience to care about but not so much why we wanted them to care. We started trying to personalise the website, initially through where most of us as storytellers start – a personal narrative.
But that wasn’t enough. We stepped back and thought about some of the things we’d said and written, (“Equality in death,” – William; “Dignity matters to all of us. Help someone else claim theirs.”). After thinking about these statements, we thought that equality was at the centre of our concept so we’d have to accompany the narrative with a demonstration of the inequality.
We created a new feature, high up in the layout to try to elicit an emotional response from our audience. With the addition of the new feature, we ditched one of the features – a gallery comparing coverage of similar events to highlight the contrast in the portrayals of death.
It was also challenging to think about how to deal with reported photos, how to use them without replicating what we were advocating against. We were very conscious of this aspect so we made sure we gave readers a choice about whether to see them. Testing the prototype with others allowed us to identify that we also had to add more text up top to tell readers what they were looking at quickly.
The dream team for death people

BIGGEST INSIGHT:
Michael: “It opened my eyes to the scope that there is to be creative when it comes to journalism. The digital platform will be opening up big in the future and with that comes the opportunity to be creative. The interactive story telling was also so powerful and it’s a tool that we as media can use to be more creative about the products we put out there and how we disseminate information.”
Laura: “For me, the process of creative thinking that we were taken through is definitely something I want to take back to my newsroom. I think it allowed for a great mix of verbal and written communication and really opened up the space to a bunch of new ideas. Also dug the scrum board #ProjectManagement.”
Thandeka: “I knew that narratives were manipulated by the media but I didn’t know, for instance, that African dead bodies were treated differently it’s not something I paid attention to. For me that “ah-ha” moment was just realising that about the portrayal of black bodies – that even in death there is no dignity.”
William: “I loved how the ideas generating process enabled the concept to be more clearly defined. I was not sure about the value of forcing more ideas – but I realised it was one of the best aspects as it allowed fresh ideas and more lateral thinking to emerge. I will also be taking this process to my work environment.”
COOLEST MOMENT
For Cas, the biggest win was using Javascript to make a bookmark icon that was drag-able to your browser’s favorite bar. It was simple but something he wasn’t sure would work.
Thandeka: “Getting our prototype done early and learning the scrum board.”
Laura: “Figuring out that we’d missed the emotional part of our narrative, brainstorming about how to fix it and really refining the details of it. Was awesome working in a group on problem solving.”
William: “Seeing an idea become a reality, seeing the enthusiasm and the amazing skills of my team colleagues all working to make the idea a reality.”
Michael: “Realizing how powerful this medium can be to bring the truth to light.”
FUTURE PLANS
We believe there are a range of options that can be added to make the experience richer. To being with if we are able to add a feature that pulls in image automatically. We would then crowd source the additional analysis so that the database can really grow. This in turn would allow for more granular analysis and more substantial advocacy. We would see the crowd-sourcing happening through users playing a simple dead or alive game where they would swipe images. We would also add a gender focus allowing us to determine if we see more dead women/girls or men/boys.
There is also the possibility of using the site to help generate more discussion on some of the nuanced issues relating to the depiction of death.